The Ab-Ex Path Artistic Voice Discovery App

Introduction:
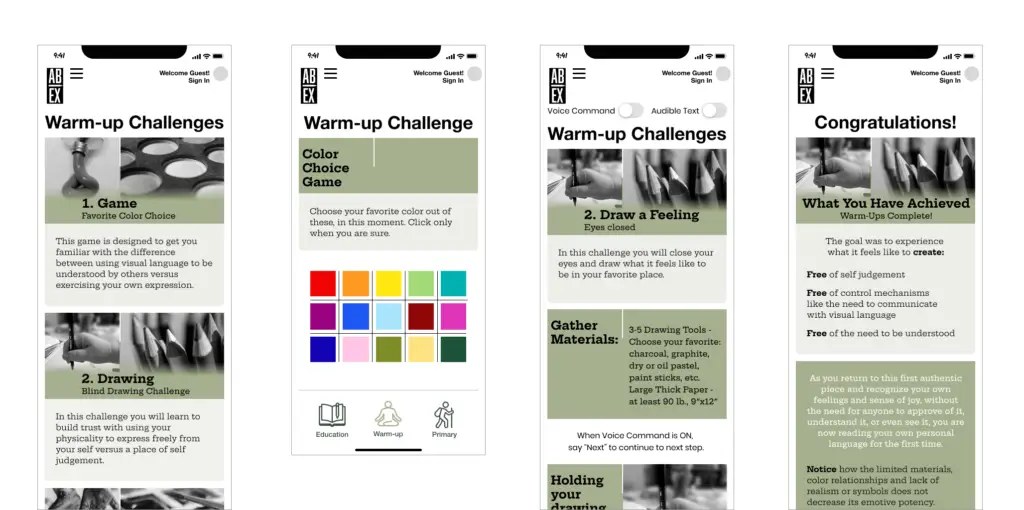
This app is a personal project created for a UX bootcamp with General Assembly. It went through a few iterations as I initially completed user research, wireframing, user testing and design (with more testing). After the class, I found more education and went through a few more rounds of iteration to arrive at the product you see today. I created the game and lessons from scratch to teach people at any skill level how to discover their own unique voice for making art. This discovery reveals a personal language that exists outside of the normal visual language rules that we all work with in design. It works, and the workshops I have run so far with it have yielded happy, refreshed and newly creative people from cross-functional backgrounds. If after viewing this case study you would like to try the game or the lessons, a clickable prototype is available by request.

It started with a problem and a question:
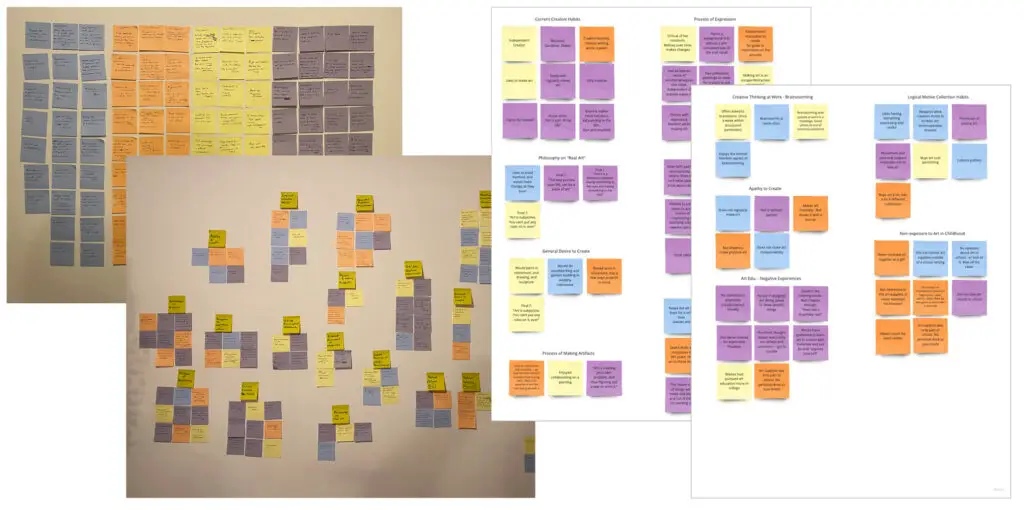
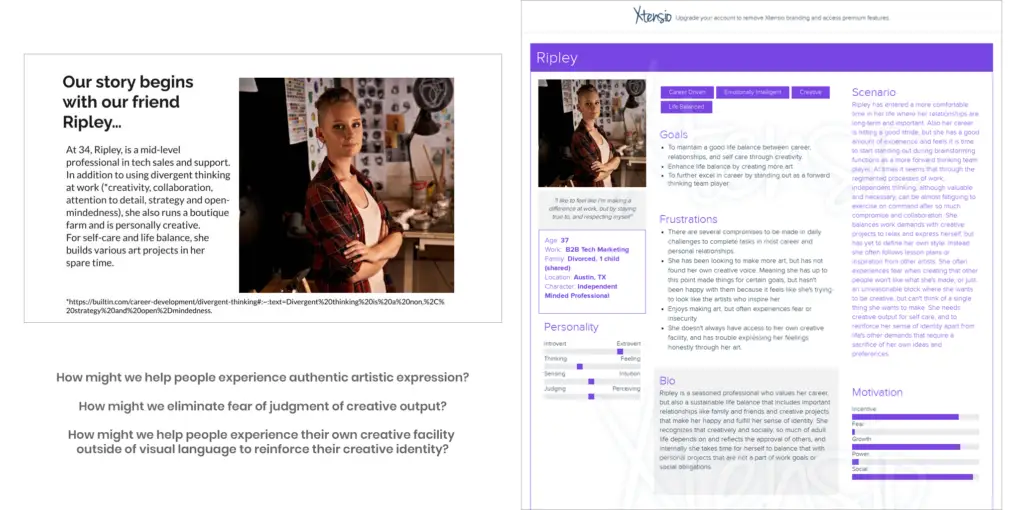
This app is close to my heart, and started with a vague idea that I wanted to share my art making experience as an abstract expressionist with people, but not in the same way I had experienced art education in the past. I needed to know what my users knew, and didn’t know about making abstract art to even determine what the app would be and how it would look. Through user interviews, I discovered that most people do not know the difference between authentic expression and visual language. And with the help of a persona and an affinity map, I determined that my project would need to create that separation and lead my users through the steps of discovering their unique voice.

Problem Statement: "The user needs to experience their authentic expressive facility so that they can create their own ideas without external guidance."

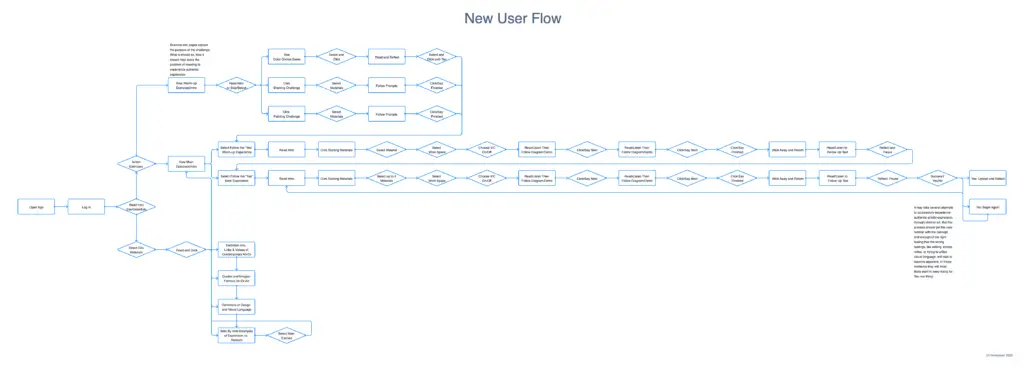
Empowered by the deliverables from my user research phase, I began to craft the idea of the app’s lessons with the help of a user flow. From there I began writing the lessons out from my experience giving informal workshops combined with what the users revealed that they needed in the interviews. At this point I also employed a 2×2 matrix to prioritize the features for my first MVP. Once I had my words and this guidance, I began translating the user flow in to wireframes to test the workability of my solution. From my tested wireframes, I iterated on design solutions and settled on a style guide.

Testing and Iteration:
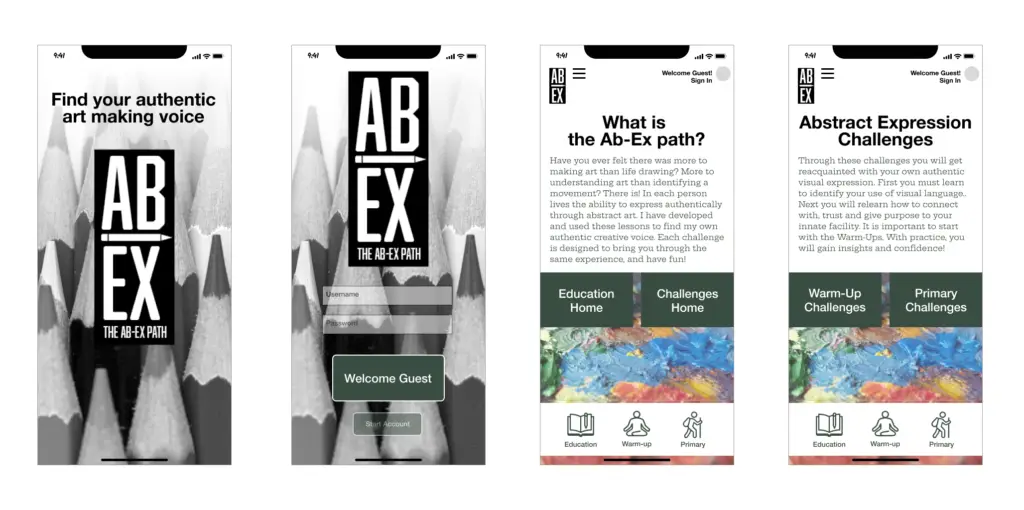
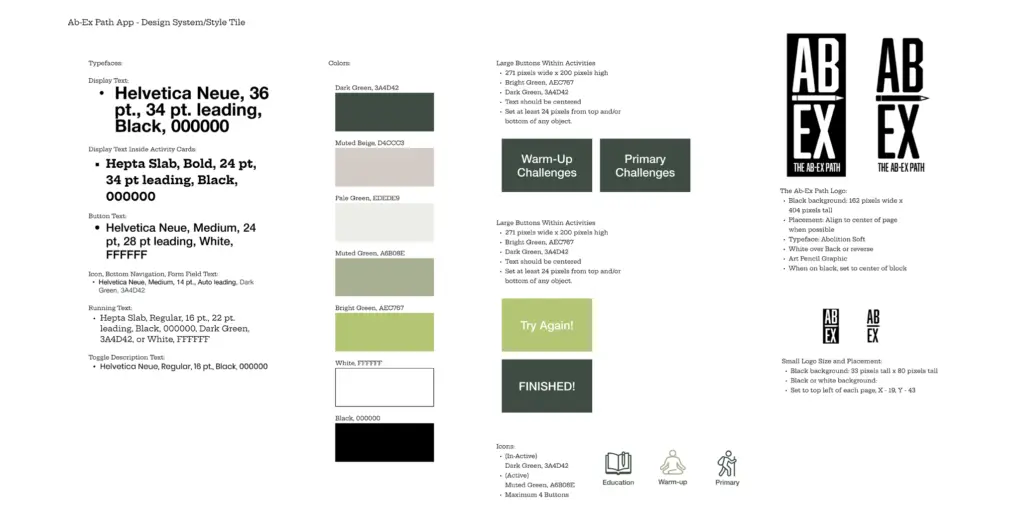
Typography, hierarchy and color selections were all carefully considered to reflect an open and inviting process that looked neither masculine nor feminine. The lessons needed to be easy to read and skip back and forth through. I designed the logo to reflect the creative nature of the endeavor as well as the educational aspect of the process.

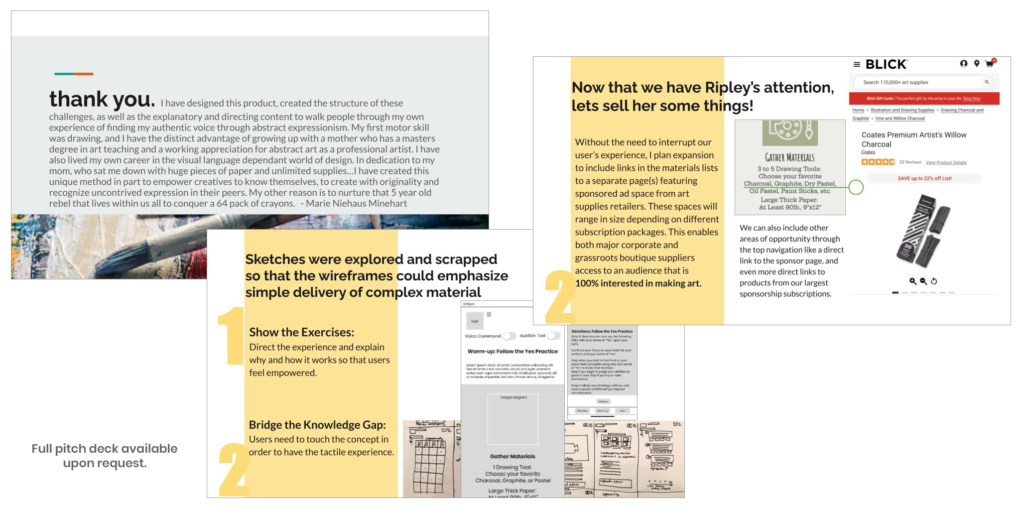
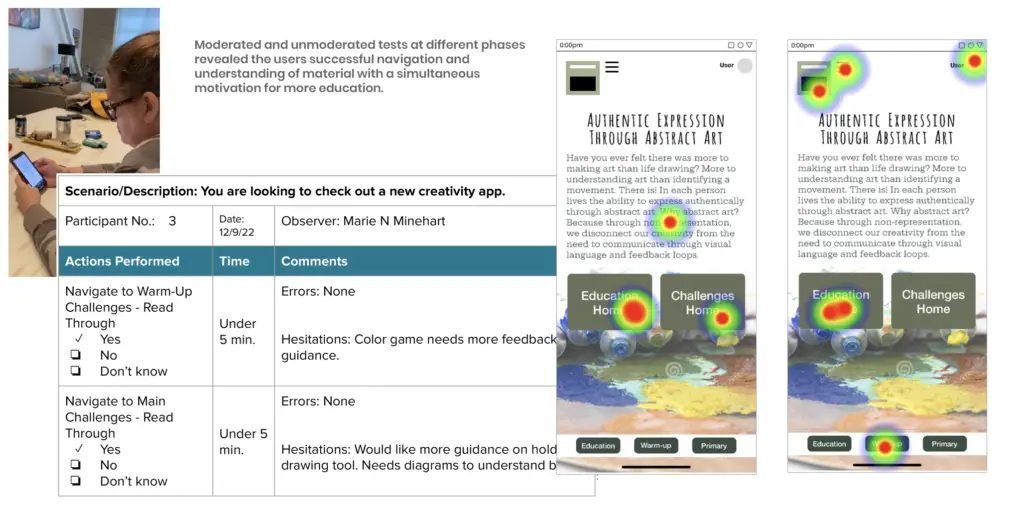
As seen here with slides from the pitch deck, initial wireframes went through a round of moderated testing, and designed iterations were tested using an unmoderated method. From these tests, my big takeaway was that users were interested in the educational aspects behind the process that they would be learning through. I did not originally expect there to be interest, but the user tests revealed several hotspots over the education button. The other success was that users could navigate through the app easily and understand what the lessons were asking them to do. Given the unique nature of the lessons, understanding on this level was a paramount metric for proof of concept.

Refinement and Presentation:
At this point an MVP was refined with feedback from the usability test phases and ideas were explored to monetize the product and craft a presentation to potential stakeholders. Although the current version you see above is a result of further iteration, the concept proved effective and compelling. I had successfully created an app that could teach people to create with the method I had developed and experienced to arrive at my own work. If you would like to dig more in to this story, I would be happy to email a full version of this pitch deck upon request.